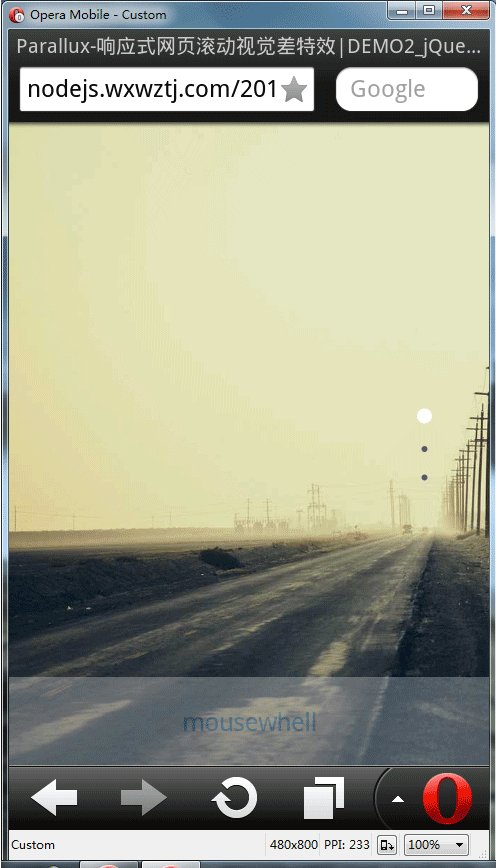
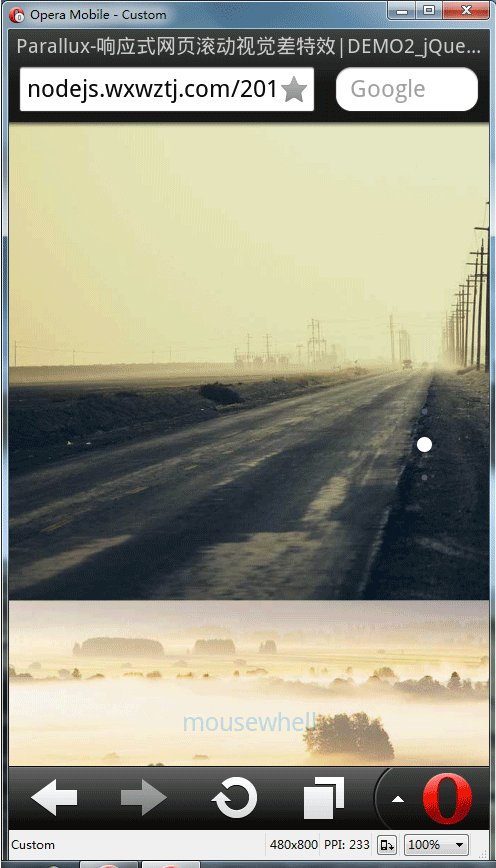
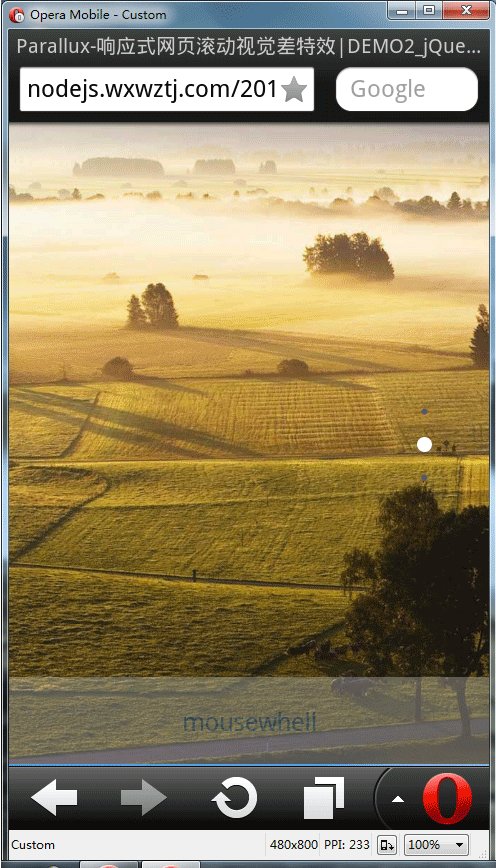
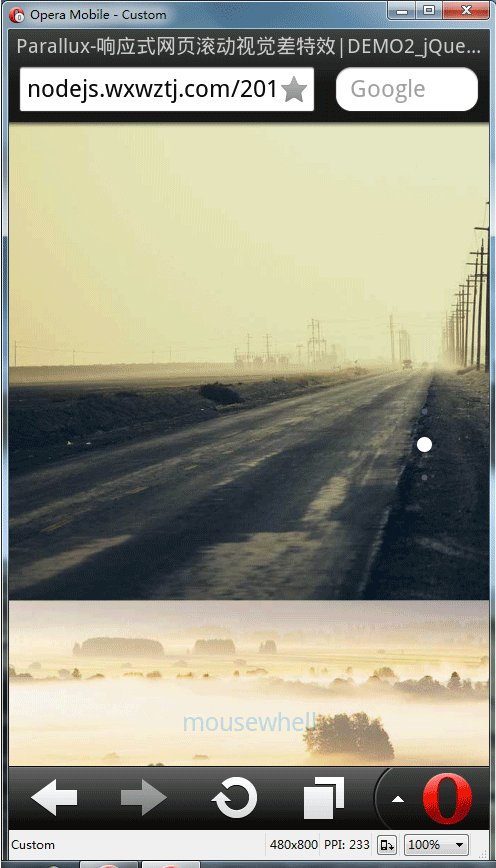
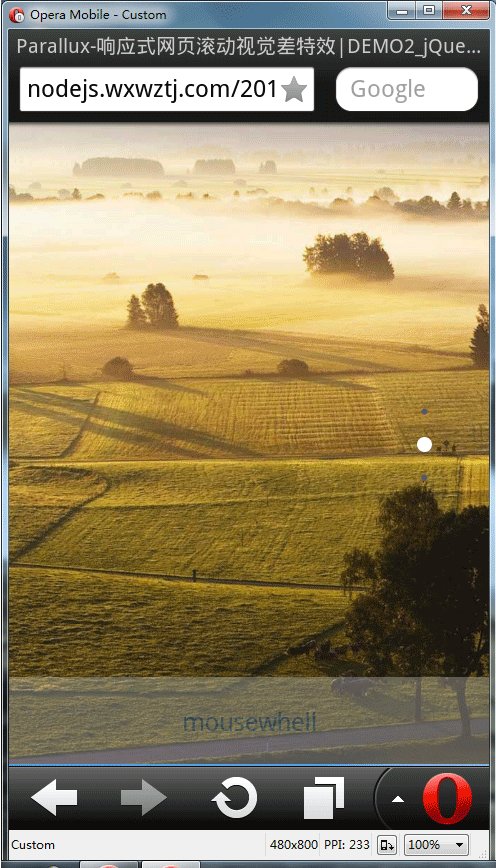
根据鼠标滚动方向或者手机滑动方向然后切换上一屏或下一屏。感觉类似翻页。

兼容火狐、360极速和兼容模式…安卓手机360浏览器测试也正常
效果页面
兼容性或性能可能比较烂,不过都是最简单的JS实现的。其实就类似于一些轮播或banner图切换效果。只不过这个是全屏。
最外层的container高度为300%;里面放置三个div从上往下依次排列。css控制下每个div都是铺满浏览器可视窗口。
firefox和chrome,ie的mousewheel兼容代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
| $(document).on("mousewheel DOMMouseScroll", function (e) { var delta = (e.originalEvent.wheelDelta && (e.originalEvent.wheelDelta > 0 ? 1 : -1)) || (e.originalEvent.detail && (e.originalEvent.detail > 0 ? -1 : 1)); if (delta > 0) { scrollpage('up'); console.log("wheelup"); } else if (delta < 0) { scrollpage('down') console.log("wheeldown"); } console.log(e.originalEvent.detail||e.originalEvent.wheelDelta); });
|
后面,每一屏内添加一些元素.结合一些css3的transform和transition和@keyframes定义一些特效,就能达到一点点酷(装)炫(B)的效果。